JavaScript 101: let vs. var and Using const with Objects and Arrays
Disclaimer: This material was taught in The Modern Javascript Bootcamp Course by Colt Steele and Stephen Grider, which I highly recommend.
var,letand const. These are the ways you are taught to declare JavaScript variables. Before ES6 (the 2015 version of JavaScript), you only had var to declare a variable. ES6 then introduced us to let and const — you can use the let keyword for a variable that can be reassigned and the const keyword for a variable that cannot be reassigned. In a simplistic world that is using ES6, there is no need to use var, since let covers what var is supposed to do with the ability to be reassigned. This article will discuss some nuances with const, specifically with respect to objects, arrays, and memory references. But first, let’s go over the differences between let andvar because you can still choose to use both with ES6.
Variables declared with var are ‘function scope’, which means that they are only available inside the function that they’re created in, or if they are not created inside of a function, they are scoped globally. var can be tough because it does not necessarily stay contained in the scope of its block (the set of opening and closing curly brackets). Variables declared with the let keyword do stay contained inside the block scope of wherever they are declared (restricted scope).

Okay, back to const. As mentioned before, use the let keyword for a variable that can be reassigned and the const keyword for a variable that cannot be reassigned. In other words, use the let keyword for values that are going to change and the const keyword for values that are not going to change. Seems simple enough. However, there is a nuance in following these rules in which one may wind up using let when they should be using const. Upon initial inspection, arrays [] and objects {} are going to change what is inside of them. Thus, one may believe that he or she should use let while declaring a variable pointing to an array or an object. That is incorrect. More often than not, arrays or objects should use the const keyword.
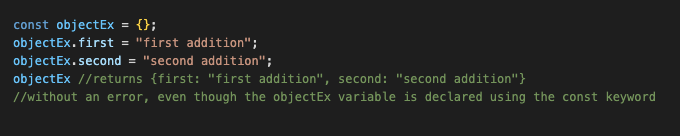
The values of an array or an object are not actually stored in the variable because arrays and objects are reference types. In other words, JavaScript is not storing the actual array or object; it is instead storing a reference to where that array or object is in memory. While you can create an object, const objectEx = {}, that object is referring to a piece of memory that is used to store it — for example, 1934399890. You can add key/value pairs to the object, something like objectEx.first = “first addition” and objectEx.second = “second addition”. While objectEx returns {first: “first addition”, second: “second addition”}, objectEx is still pointing to the memory that is used to store it 1934399890. With respect to its reference, objectEx has not been changed, which is why you can use const with objects (as well as arrays).

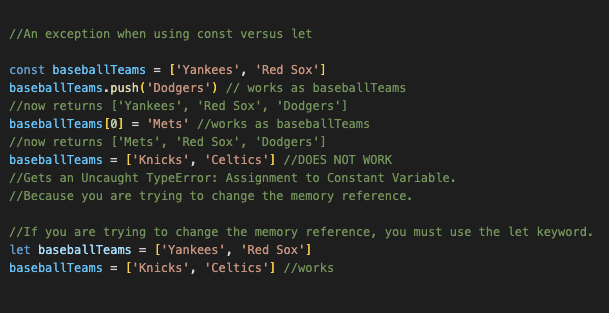
The only exception is if you wind up assigning objectEx to something entirely different (i.e. objectEx = “A string”), then you would have to use let when declaring objectEx. Below is another nuance to when you should use let instead of const with an array:

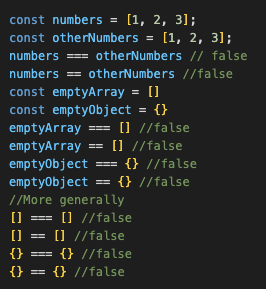
let keyword.In Javascript, checking for equality of arrays and objects is checking for equality of reference, not equality of contents. As a result, it is difficult to compare values in arrays and objects if looking for equality. For example, let’s create a variable, const numbers = [1, 2, 3].
While numbers returns [1, 2, 3], it is actually pointing to a piece of memory that is used to store it, something like 128737128. If you create another variable, const otherNumbers = [1, 2, 3], that may be pointing to a different piece of memory, 1230233390. So while [1, 2, 3] equals [1, 2, 3], 128737128 does not equal 1230233390 — and, as a result, numbers does not equal otherNumbers. To properly compare arrays, we would need to manually compare every element in both arrays to see that they are equal.